hexo博客next主题设计
参考文章:http://theme-next.iissnan.com/getting-started.html
一、新增访客统计及网站字数统计
1 | 1、安装依赖包,切换到博客根目录,打开Git Bash,输入以下代码安装字数统计包 |
二、next主题如何添加动态背景
注意:如果next主题在5.1.1以上的话就不用我这样设置,直接在主题配置文件中找到canvas_nest: false,把它改为canvas_nest: true就行了(注意分号后面要加一个空格)
修改_layout.swig
打开 next/layout/_layout.swig
在 < /body>之前添加代码(注意不要放在< /head>的后面)
1 | {% if theme.canvas_nest %} |
修改配置文件
打开 /next/_config.yml,在里面添加如下代码:(可以放在最后面)
1 | # -------------------------------------------------------------- |
到此就结束了,运行 hexo clean,然后运行 hexo g,然后运行 hexo s,最后打开浏览器在浏览器的地址栏输入 localhost:4000 就能看到效果了\( ̄︶ ̄)/
如果你感觉默认的线条太多的话
可以这么设置====>
在上一步修改 _layout.swig中,把刚才的这些代码:
1 | {% if theme.canvas_nest %} |
改为
1 | {% if theme.canvas_nest %} |
color:线条颜色, 默认:'0,0,0';三个数字分别为(R,G,B)opacity: 线条透明度(0~1), 默认:0.5count: 线条的总数量, 默认:150zIndex:背景的z-index属性,css属性用于控制所在层的位置, 默认:-1
三、然hexo内的markdown文件显示文件
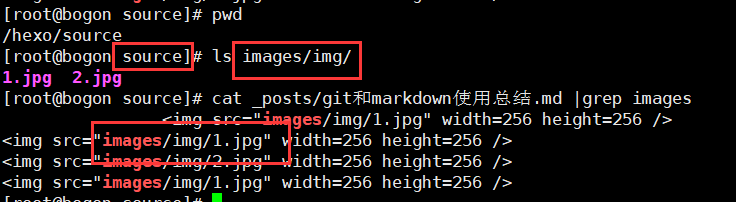
将网站根目录下的source文件夹下新建images目录,将需要的文件根据自己的需要在新建文件夹来保存图片,引用图片的格式为/images/img/1.jpg

四、添加评论
可以使用的评论系统有
HyperComments:https://www.hypercomments.com (来自俄罗斯的评论系统,使用谷歌账号注册。可以访问,不会用,好气,,)
来必力:https://livere.com (来自韩国,使用邮箱注册。)
- 畅言: http://changyan.kuaizhan.com (安装需要备案号。不太好用。)
- Gitment: https://github.com/imsun/gitment (有点小bug,比如说每次需要手动初始化,登录时会跳到主页。。)
- Valine: https://github.com/xCss/Valine (基于Leancloud的极简风评论系统,用了下,没效果,是我Next主题的原因还是?)
综上,最终采用了来必力。
打开来必力官网:
https://livere.com
按套路注册(有可能注册上面要花费点功夫)。(貌似需要科学上网?之前没科学上网好像登录界面显示不了)。
安装
点击上方的安装,选择免费的city版本。 获取UUID

复制其中的uid字段。
打开主题目录下的 blog/themes/next/_config.yml 配置文件,定位到 livere_uid 字段,粘贴上刚刚复制的UID。至此,大功告成。
五、添加打赏功能
六、添加本地搜索
安装
hexo-generator-searchdb,在站点的根目录下执行以下命令:$ npm install hexo-generator-searchdb –save
编辑 站点配置文件,新增以下内容到任意位置:
1
2
3
4
5search:
path: search.xml
field: post
format: html
limit: 10000编辑 主题配置文件,启用本地搜索功能:
1
2
3# Local search
local_search:
enable: true